Display Flex List . this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. When we do this, the direct children of that. to create a flex container, set the area's display property to flex. october 18, 2023 / #css. Example make the third flex. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. Positioned, for explicit position of an. block, for sections in a webpage. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects.
from www.freecodecamp.org
Positioned, for explicit position of an. Example make the third flex. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. block, for sections in a webpage. When we do this, the direct children of that. october 18, 2023 / #css. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. to create a flex container, set the area's display property to flex.
Learn CSS Flexbox by Building 5 Responsive Layouts
Display Flex List this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. When we do this, the direct children of that. block, for sections in a webpage. to create a flex container, set the area's display property to flex. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. Example make the third flex. Positioned, for explicit position of an. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. october 18, 2023 / #css. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex.
From nil.pro.np
CSS Guide Flexbox Cheatsheet and Free Resources Display Flex List Example make the third flex. october 18, 2023 / #css. block, for sections in a webpage. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. . Display Flex List.
From oboidomkursk.ru
Display flex что это значит Display Flex List to create a flex container, set the area's display property to flex. october 18, 2023 / #css. Example make the third flex. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. block, for sections in a webpage. this comprehensive css flexbox cheatsheet. Display Flex List.
From www.youtube.com
Css flexbox tutorial in hindi display flex justifycontent and Display Flex List the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. october 18, 2023 / #css. When we do this, the direct children of that. . Display Flex List.
From www.youtube.com
Display Flex Indepth Tutorial CSS Property Development. YouTube Display Flex List this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. When we do this, the direct children of that. block, for sections in a webpage. october 18, 2023 / #css. Positioned, for explicit position of an. Example make the third flex. to create a flex container,. Display Flex List.
From triangulo.dev
Guia completo de Flexbox display flex Display Flex List this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. to create a flex container, set the area's display property to flex. october 18, 2023 / #css. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available. Display Flex List.
From seilog.org
Display flexを使い、思い通りのレイアウトに要素を配置します。TOPページのテンプレートが付いてます Display Flex List Example make the third flex. When we do this, the direct children of that. to create a flex container, set the area's display property to flex. Positioned, for explicit position of an. block, for sections in a webpage. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. the. Display Flex List.
From linguist-school.ru
Статья про Что такое Display Flex в Css с аудио подкастом Display Flex List When we do this, the direct children of that. block, for sections in a webpage. october 18, 2023 / #css. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. to create a flex container, set the area's display property to flex. the flex css. Display Flex List.
From www.asobou.co.jp
【初心者向け】フレックスボックスとは?displayflexの使い方(基礎編) ビジネスとIT活用に役立つ情報(株式会社アーティス) Display Flex List this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. When we do this, the direct children of that. block, for sections in a webpage. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. october 18,. Display Flex List.
From zebrapoi.weebly.com
Display flex center horizontal zebrapoi Display Flex List Example make the third flex. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. Positioned, for explicit position of an. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. to create a flex container, set the area's display. Display Flex List.
From www.syncfusion.com
CSS Flex What Every Developer Should Know Display Flex List When we do this, the direct children of that. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. Example make the third flex. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. block,. Display Flex List.
From fity.club
Using Css Flexible Boxes Css Mdn Display Flex List this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. When we do this, the direct children of that. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. Positioned, for explicit position of an. to create a flex container,. Display Flex List.
From chibasyuta.org
【CSS】display flexの使い方。【総まとめ】 Display Flex List to create a flex container, set the area's display property to flex. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. block, for sections in a webpage. october 18, 2023 / #css. Example make the third flex. this comprehensive css flexbox cheatsheet will cover everything you need. Display Flex List.
From www.youtube.com
display flex explained YouTube Display Flex List Example make the third flex. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. block, for sections in a webpage. october 18, 2023 / #css. . Display Flex List.
From www.youtube.com
CSS3 grid layout Display flex use css3 display flex tutorial Display Flex List to create a flex container, set the area's display property to flex. october 18, 2023 / #css. Positioned, for explicit position of an. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox. Display Flex List.
From gray-code.com
フレックスボックス「displayflex;」を使って記事一覧を作成する GRAYCODE HTML&CSS Display Flex List this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent. to create a flex container, set the area's display property to flex. Example make the third flex. october 18, 2023 / #css. the flex css shorthand property sets how a flex item will grow or shrink to fit the. Display Flex List.
From 911weknow.com
The Complete CSS Flex Box Tutorial 911 WeKnow Display Flex List october 18, 2023 / #css. Positioned, for explicit position of an. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. When we do this, the direct children of that. to create a flex container, set the area's display property to flex. this complete. Display Flex List.
From www.freecodecamp.org
CSS Flexbox Explained Complete Guide to Flexible Containers and Flex Display Flex List the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. block, for sections in a webpage. to create a flex container, set the area's display property to flex. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox. Display Flex List.
From www.freecodecamp.org
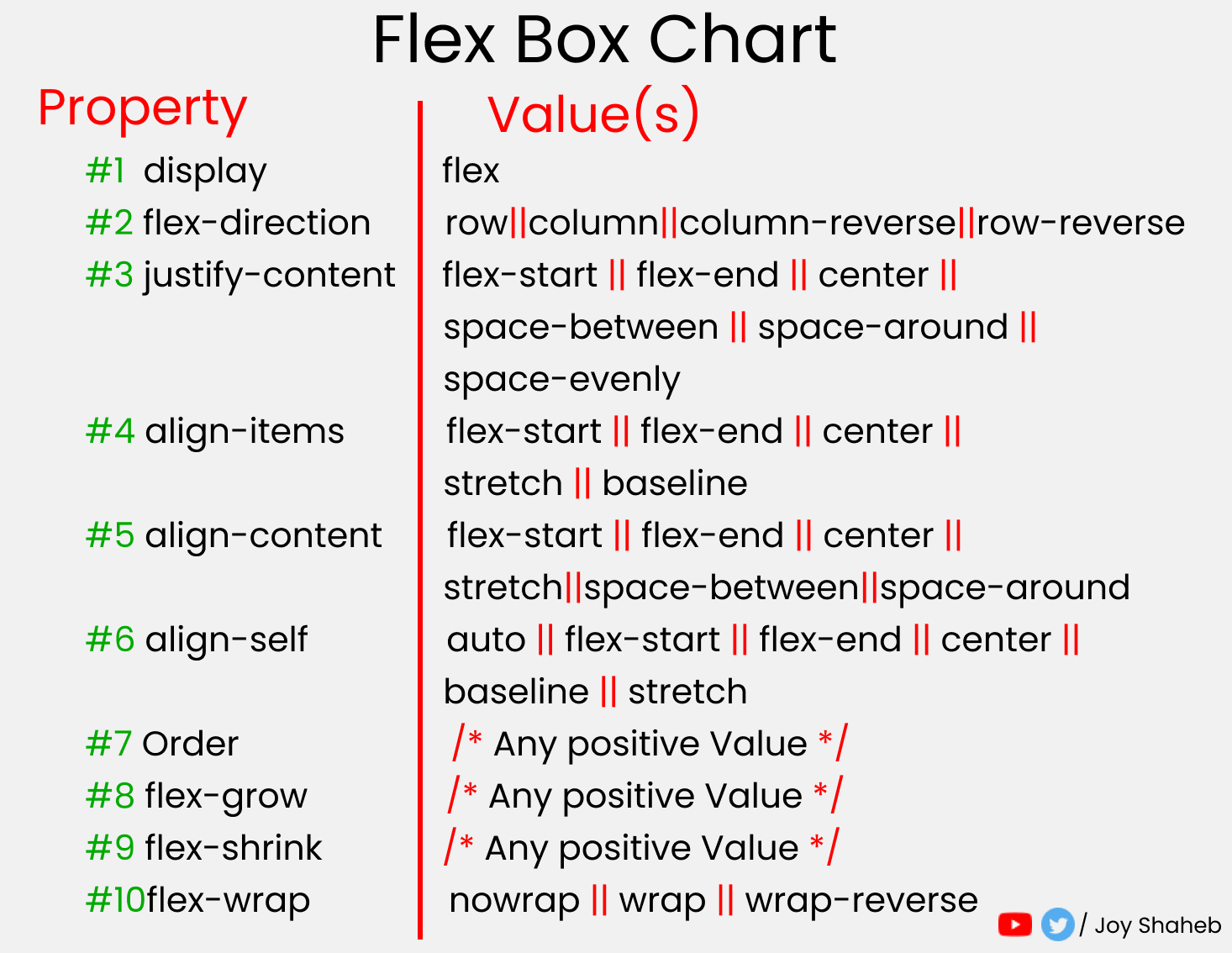
CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️ Display Flex List block, for sections in a webpage. the flex css shorthand property sets how a flex item will grow or shrink to fit the space available in its flex. to create a flex container, set the area's display property to flex. october 18, 2023 / #css. this comprehensive css flexbox cheatsheet will cover everything you need. Display Flex List.